Overview
This project includes low-fidelity wireframes of a vocabulary learning app called „Voco“ and the preliminary research that I conducted. It covers a user persona, basic user flows, usability tests and improved screens after receiving user feedback.

Purpose, Context and Objective
Before starting the main UX design course at CareerFoundry I took part in a mandatory introduction course, which gave a short overview of the UX design and design thinking principles and workflow. The objective was to do all the necessary research to create a vocabulary app, build low-fidelity wireframes, conduct user tests and then improve the design upon those learnings.
Approach and Process
While approaching the tasks I relied on the iterative Design Thinking process. As this was an introduction course, I only covered selected steps of this process. Below you can see all the steps that I did while working on this project.

Step 1: Understand
At the beginning I conducted a market analysis by looking at competitive apps. Evaluating their features, their design and overall usability gave me a lot of insights in how to approach this specific task and what I would like to do better.

Step 2: Observe
Knowing the user, his goals, needs and paint points is crucial to the success of a product. I conducted various user interviews to understand their experience with similar vocabulary learning apps, their frustrations and to listen to their ideas of how to create a better app.
Step 3: POV
I took all these information and created a representative user persona. After that I wrote a problem and hypothesis statement and also some user stories based on the profile of the user persona.

Problem Statement
Mark needs a milestone-oriented, focused and well-organized possibility to learn vocabularies, because such a structure helps him to learn more efficiently and he stays motivated over a long period of time.
We will know this to be true when we see that Mark is still learning his vocabularies half a year from now and his knowledge has improved so much that he feels safe to apply for a job in Barcelona.
Hypothesis Statement
We believe that by creating a distraction-free learning app with a gamification-oriented progress system for Mark, we will help him improve his language skills.
Step 4: Ideate & Step 5: Prototype
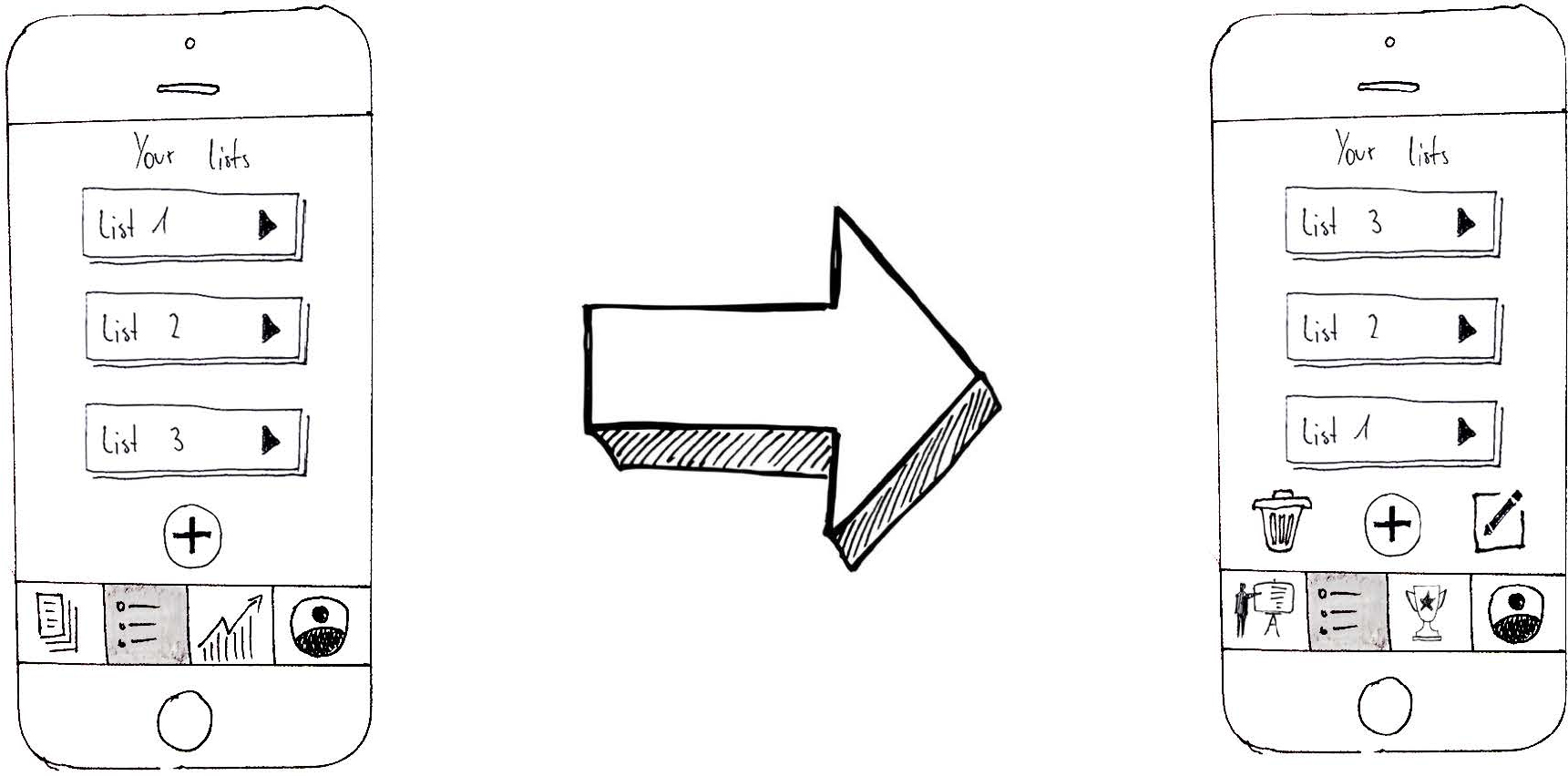
Now it was time to create some basic user flows and to sketch wireframes. I did this on paper and iterated various times on design ideas. After I designed the screens I combined them in the app Marvel to create a clickable prototype.


Step 6: Test
After writing a test plan, a test script and recruiting participants, I conducted usability tests for the finished user flows. During the test session I gave the participants four scenarion questions and observed how they solved the task and explored the prototype. These sessions gave me a lot of insights and ideas about how to improve the existing screens, to optimize the usability and to avoid hurdles or questions.

Taking everything I learned during the test sessions I began tweaking and optimizing my low-fidelity screens.




Challenges
As this was my very first UX design project it was challenging to perform all the necessary steps. Sketching wireframes was completely new to me and showed me how different it is, to look at a lot of screen every day and designing one by yourself. The test sessions were pretty good but they showed me that preperation is everything and that the interview script has to be well planned and thought out.
Duration and Credits
I started the project at the beginning of April 2020 and finished it by the beginning of June 2020. I was responsible for all the previously mentioned steps.
Tools